
(文末有Mockup超高cp值網站推薦喔😚)
作品集總是缺乏吸引力嗎?辛辛苦苦做出一張海報或是一個logo,卻不知道要如何包裝讓大家眼睛一亮嗎?
只要學會如何做好「mockup」,絕對會讓你的設計作品品質大大提升唷 🙌 mockup 就是將東西做一個模擬示意,讓你的作品比如說logo、海報或是UI等等...給客戶提案時直接合成至實際商品上,這樣不僅會更有說服力,也會讓整體作品看起來更專業跟更有質感喔😎 其實只要掌握一點點小撇步跟一點設計的直覺(? 用photoshop做出自然的合成一點都不難!
馬上來示範一張海報的合成吧🤗

圖片來源:Mockupworld / mondo (也可以直接google搜尋"mondo poster"喔!mondo海報都質感100分、請參考此篇有mondo海報的介紹喔) 這裡僅做教學示意用

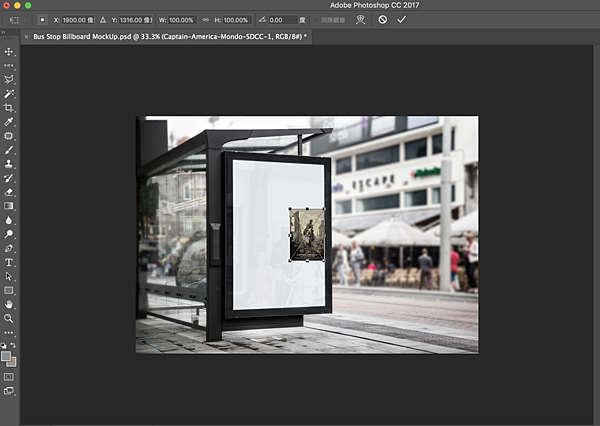
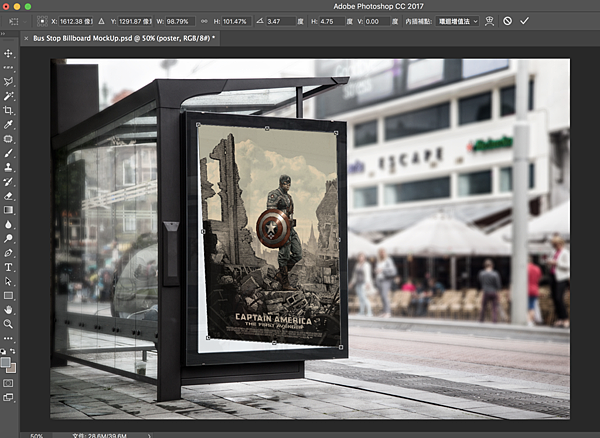
要把下面美國隊長的海報合成到上面的海報架喔!首先先將海報架的圖片用photoshop開啟,然後將海報的圖片拖曳進去

將圖片調整到差不多的大小之後,會發現看起來超級違和!很不自然

這時要告訴大家我自己覺得合成要自然的三大必備要素:光線、角度、顏色,只要角度符合物體,光影亮暗面和物體相同,以及顏色色調不要跟原圖差太多,基本上合成出來的照片就會很自然唷😊
所以我們要先開始調整海報的角度,讓他跟海報架的角度相同 這時候應該很多人都會案ctrl+T(任意變形)去調整,但其實那樣沒辦法調整到想要的角度,向量型智慧型物件需要轉換成圖層或是智慧型物件,以下提供兩個做法:
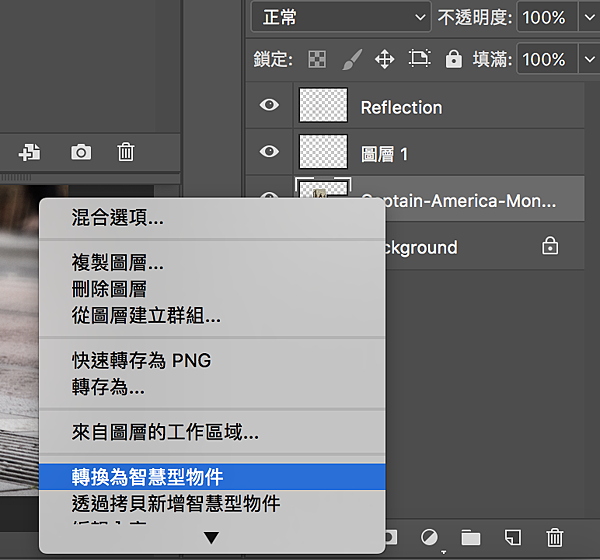
(1)對照片的圖層按右鍵,選擇「轉換為智慧型物件」

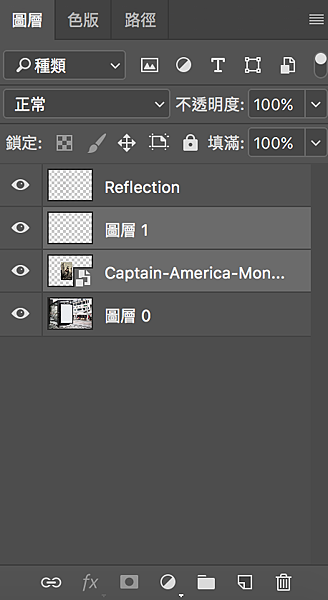
(2)多開啟一個圖層(圖層1),跟照片一起選,按ctrl+E(合併圖層)

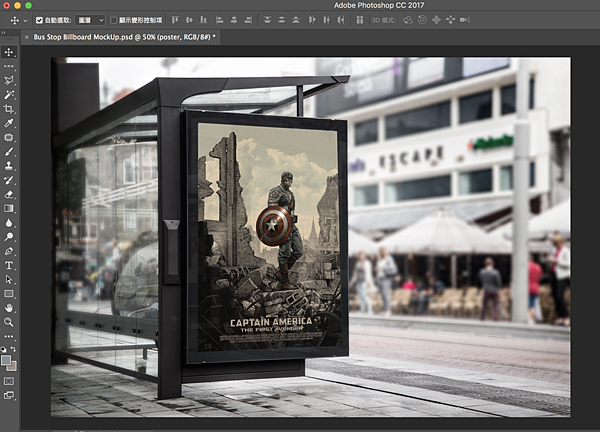
完成之後,按完ctrl +T之後,再按command/alt,會出現白色的小箭頭(截圖沒辦法顯示qq) 就可以拖拉圖片四周的每個節點到想要的位置囉

拖拉完之後,就要開始調整顏色了,這張算是比較好合成的,如果遇到底色不是白色的框架,建議先畫一個白色矩形將它覆蓋,會比較好調整顏色跟方便合成喔(基本上底要白色才好調整)

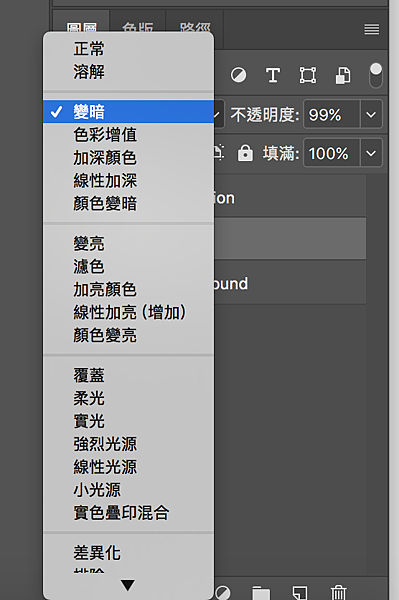
不透明度左邊展開,這些是混合選項,會改變這張圖跟底圖的顏色混合方式,這也是很關鍵的一個步驟喔 通常每一張圖片會適合的效果會不一樣,所以通常我都是一個一個點去看哪個最自然😜(這就是憑直覺的地方....

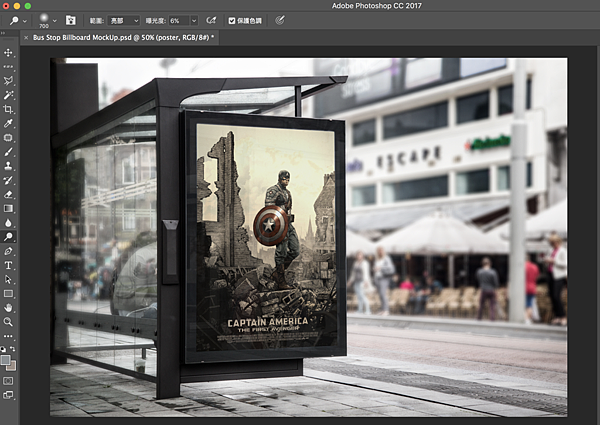
因為這張底圖是有點類似燈箱的海報架,所以最後使用加亮/暗工具來調整細部的光影,讓整體看起來更自然

如果顏色一直都感覺不太協調,可以將這兩張圖合併為一張,一併調整顏色跟光暗(影像>調整>曲線)
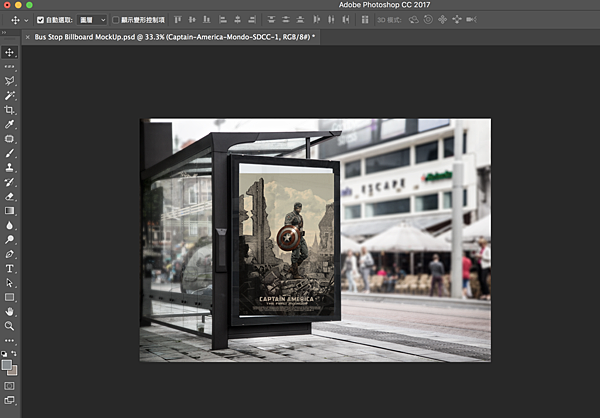
這樣就大功告成囉!是不是超融合~~

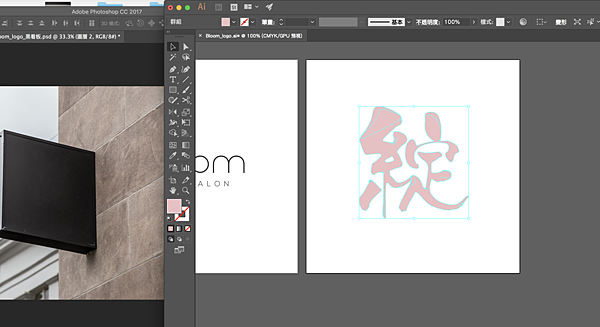
logo的合成也是一樣,拿之前做的向量毛筆字做個簡短示範 ☝

同樣的也是將logo的ai開啟,將物件拖曳

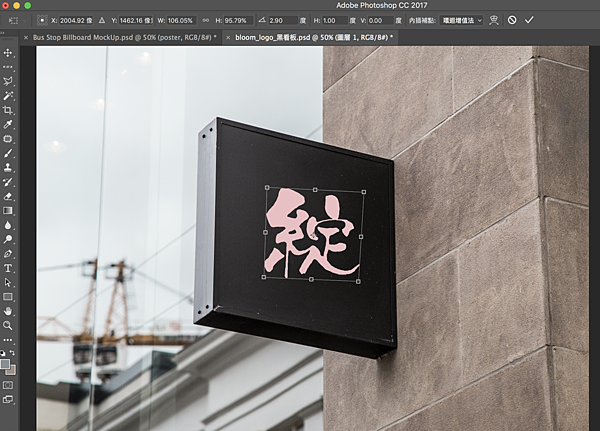
之後也是跟前面一樣,轉換成智慧型物件拖曳+調整濾鏡

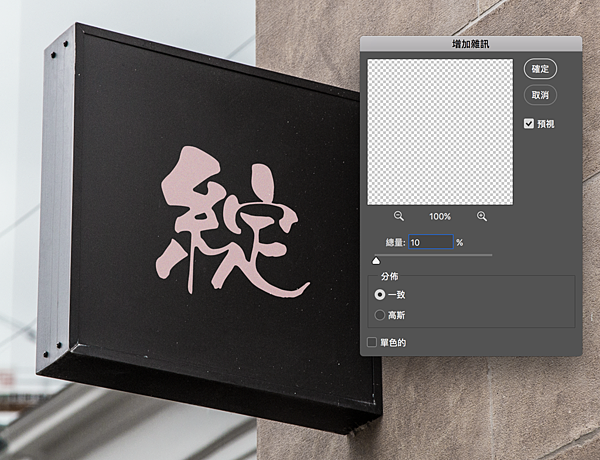
這時要再提供一個小技巧,如果你合成上去的底是比較粗糙或是有底紋的,可以將logo使用 濾鏡>雜訊>增加雜訊 ,這樣可以使logo整體看起來比較粗糙,也會有更自然融入的感覺(但雜訊的總量不要調太高唷,不然會有反效果的)

最後也是一樣做一些光暗的調整就完成囉!(由於合成的東西形形色色,真的要多多累積經驗+一點設計的直覺☝絕對會越用越好)
如果在合成時,以上教學的小技巧都用完後,還是覺得整體看起來不夠真實有違和感,不妨在試試是一個小撇步:將合成物品的四周羽化或是模糊,讓合成物品更融合在底圖上![]()

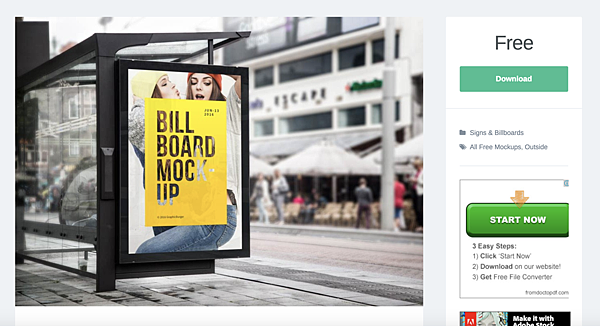
最後就是要介紹實用的Mockup網站啦 🏃♂找到這網站的時候真的是彷彿挖到寶~~

剛剛的海報架圖片就是從這裡下載的,但這個網站最佛心的地方就是,他給你的是PSD檔,有些檔案一進去他就會幫你把要Mockup的地方自動分開圖層!(所以我剛才示範的底才會是白色的,這張黃色海報是另外一個圖層,直接刪除即可)下載的方式也很簡單,有時候會叫你輸入email,有時候是按讚分享,基本上都不需要花費都可以成功下載唷🤣
但這真的是可遇不可求,要找到符合自己需求的底圖真的是要花心思多看看!
熟悉了之後就可以開始瘋狂合成了,剛學會的時候真的會上癮(有病



馬上動手將自己的作品Mockup合成一下吧~~~ (有好的mockup網站也求分享😽
其他設計教學![]() >>> 質感毛筆字不求人 ---- Illustrator以拉毛筆字不負責教學
>>> 質感毛筆字不求人 ---- Illustrator以拉毛筆字不負責教學






 留言列表
留言列表